BOUYGUES TELECOM - Vision "cible" des parcours e-commerce : forfaits, téléphones, box (2017 - 2018)
Le poids des couches successives ajoutées au fil des besoins et des évolutions se ressentait de manière générale sur le site par une complexification excessive et inutile des parcours, ainsi que par un manque d’uniformisation et de cohérence.
Globalement, l’utilisateur subissait les contraintes internes (technique, métier, offre…)
et il était devenu nécessaire de retravailler en profondeur les parcours et de les simplifier,
les fluidifier pour améliorer leur performance.
La refonte de ces parcours (wireframes & prototype) devait ensuite servir de “vision cible” à une plateforme au coeur de différents chantiers : nouvelle direction artistique réalisée par une agence, mise en place de nouvelles offres, et plus largement un plan qualité digitale (refonte technique, CMS, data, optimisation SEO…).
Lors de la publication de cette étude de cas, la plupart des recommandations n'étaient toujours pas en place.
Il ne s’agissait pas d’innover en créant de nouveaux services ou des fonctionnalités exotiques, mais plutôt de repartir sur des bases seines en remettant le site au niveau des meilleures pratiques du marché.
J'ai donc réalisé un audit UX complet de chaque parcours, en le complétant avec diverses études clients et data disponibles ; puis j'ai réalisé un benchmark sur une vingtaine de sites pour identifier des bonnes pratiques adaptées aux différentes problématiques. J'ai ensuite travaillé au quotidien sur la conception avec différents stakeholders (business, marketing...).
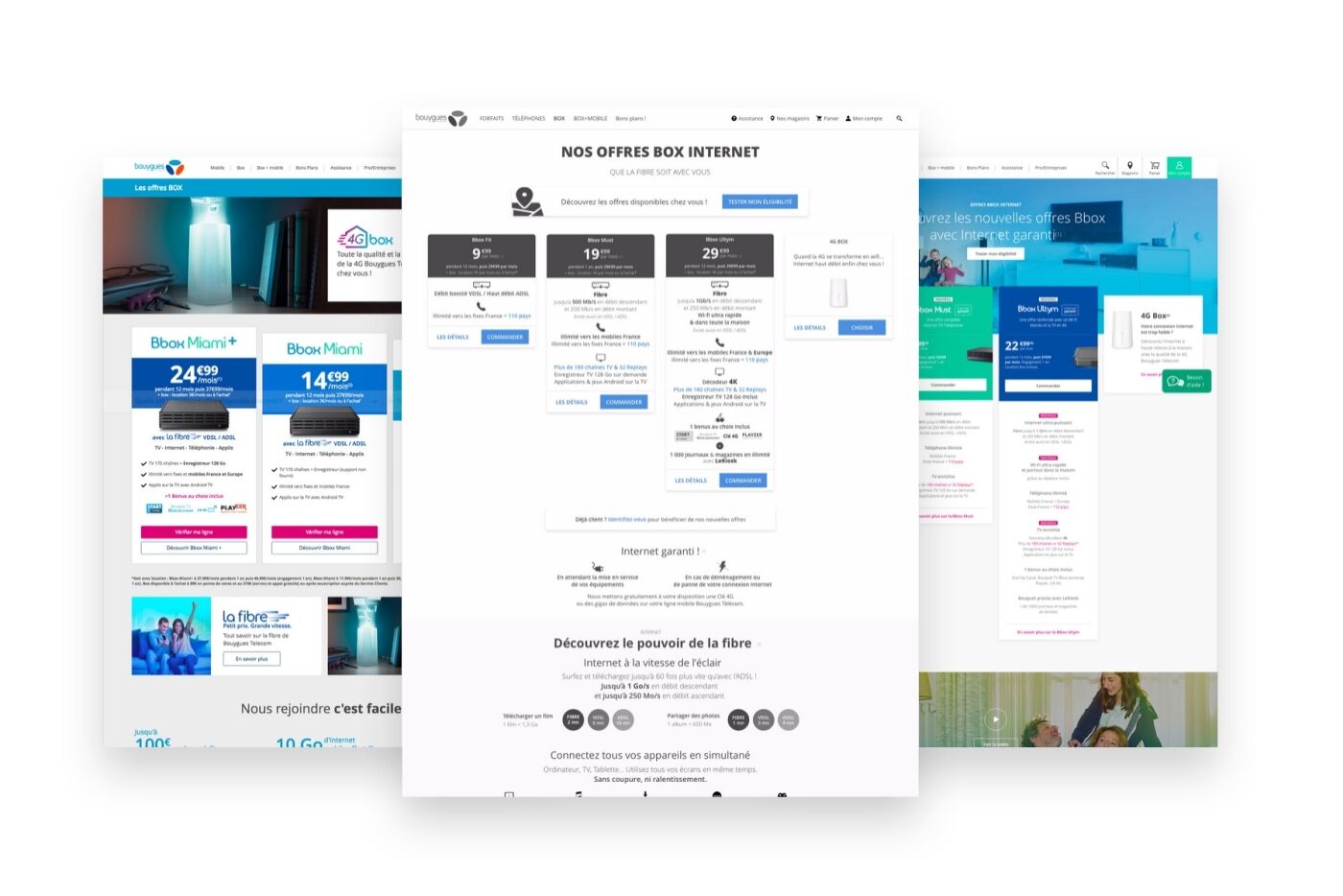
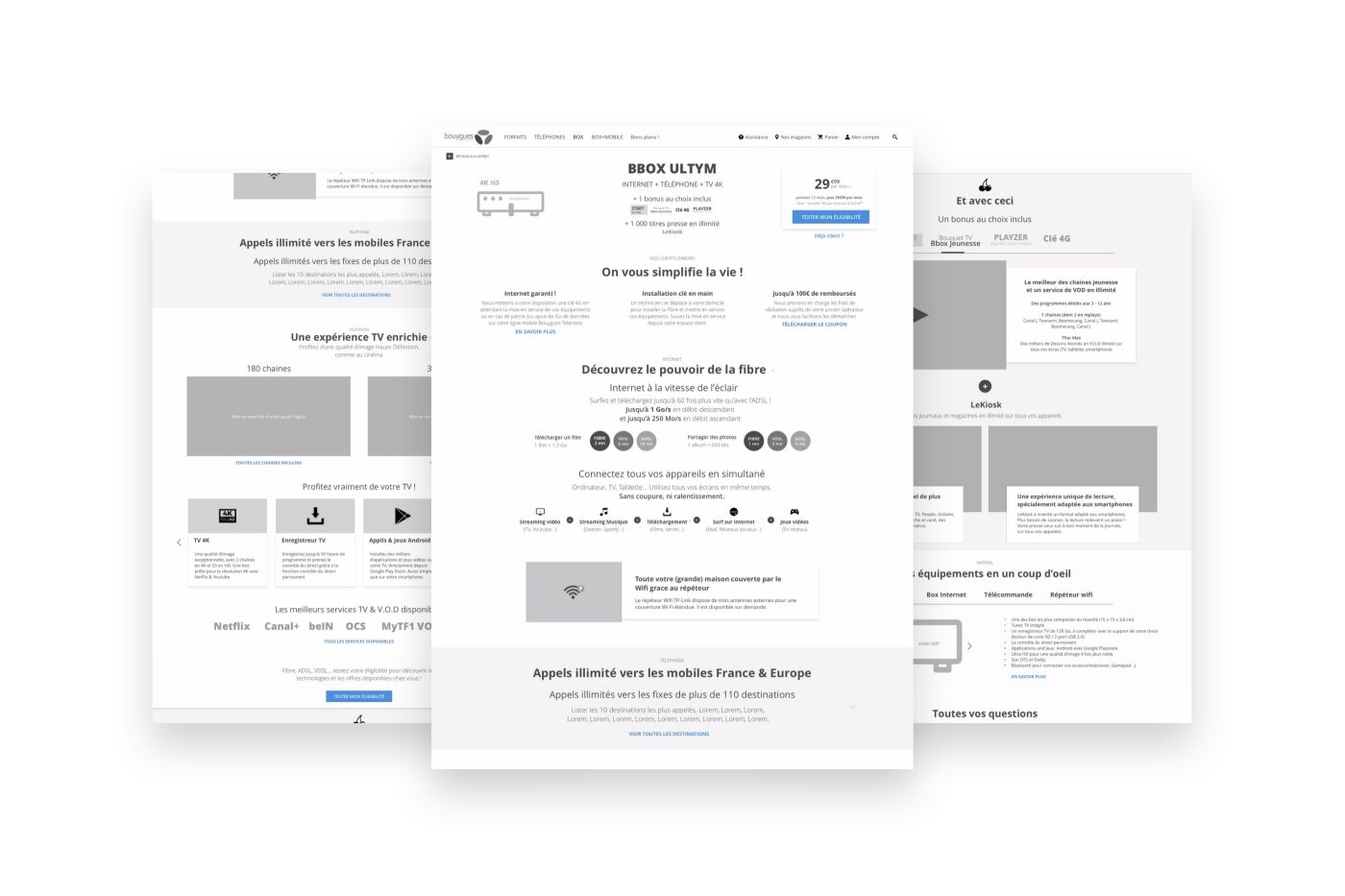
1 - Parcours d’acquisition d’une “Box” Internet
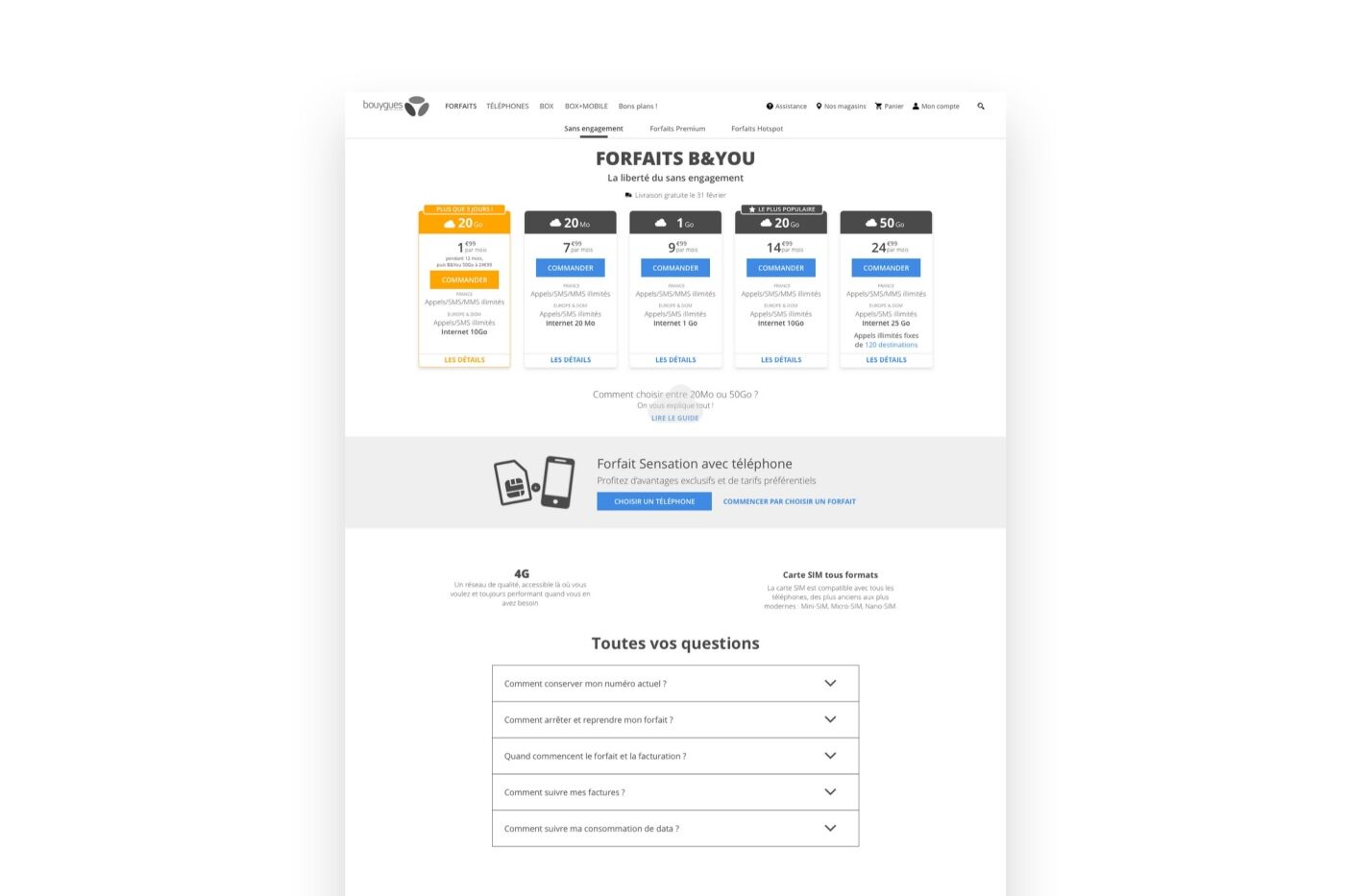
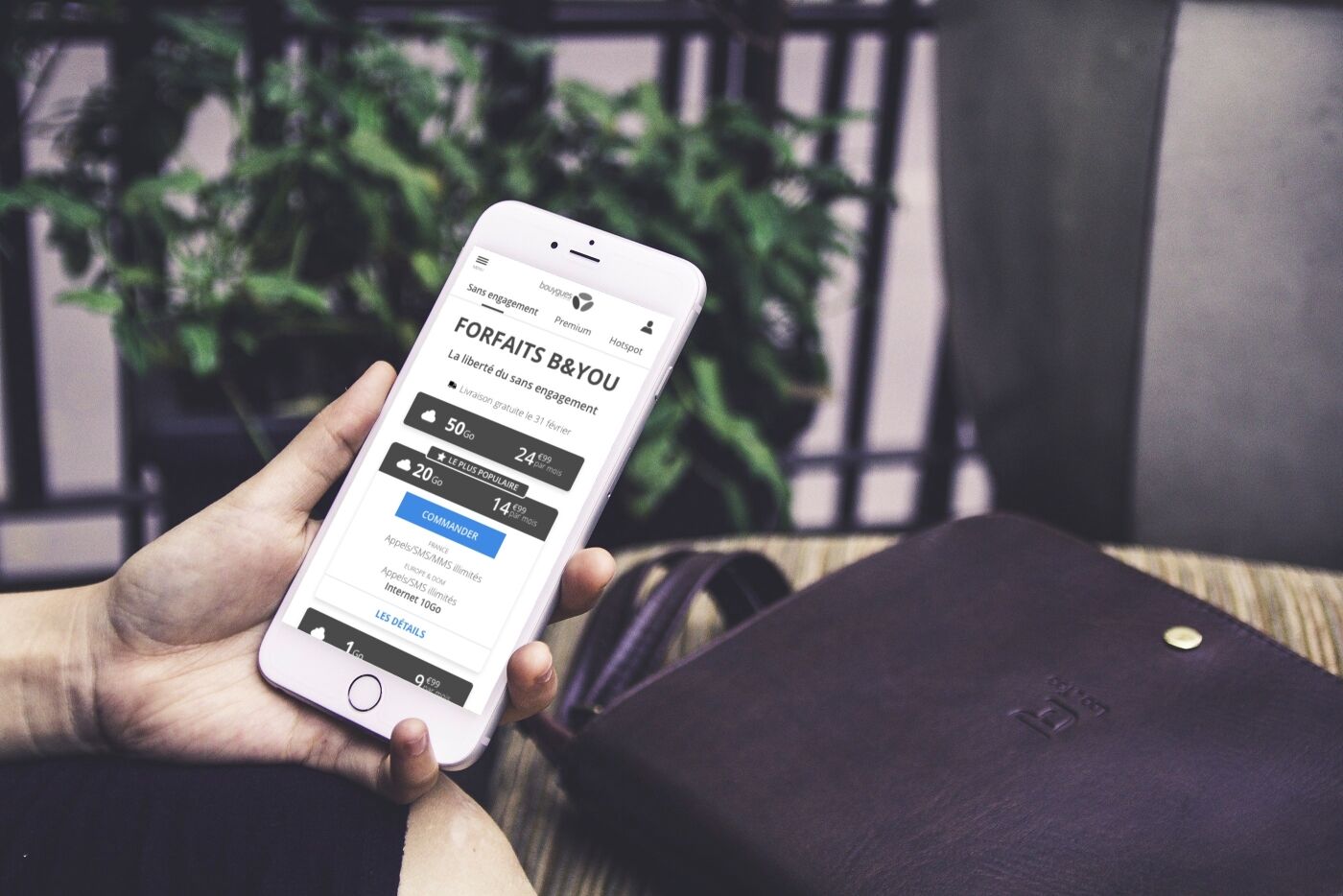
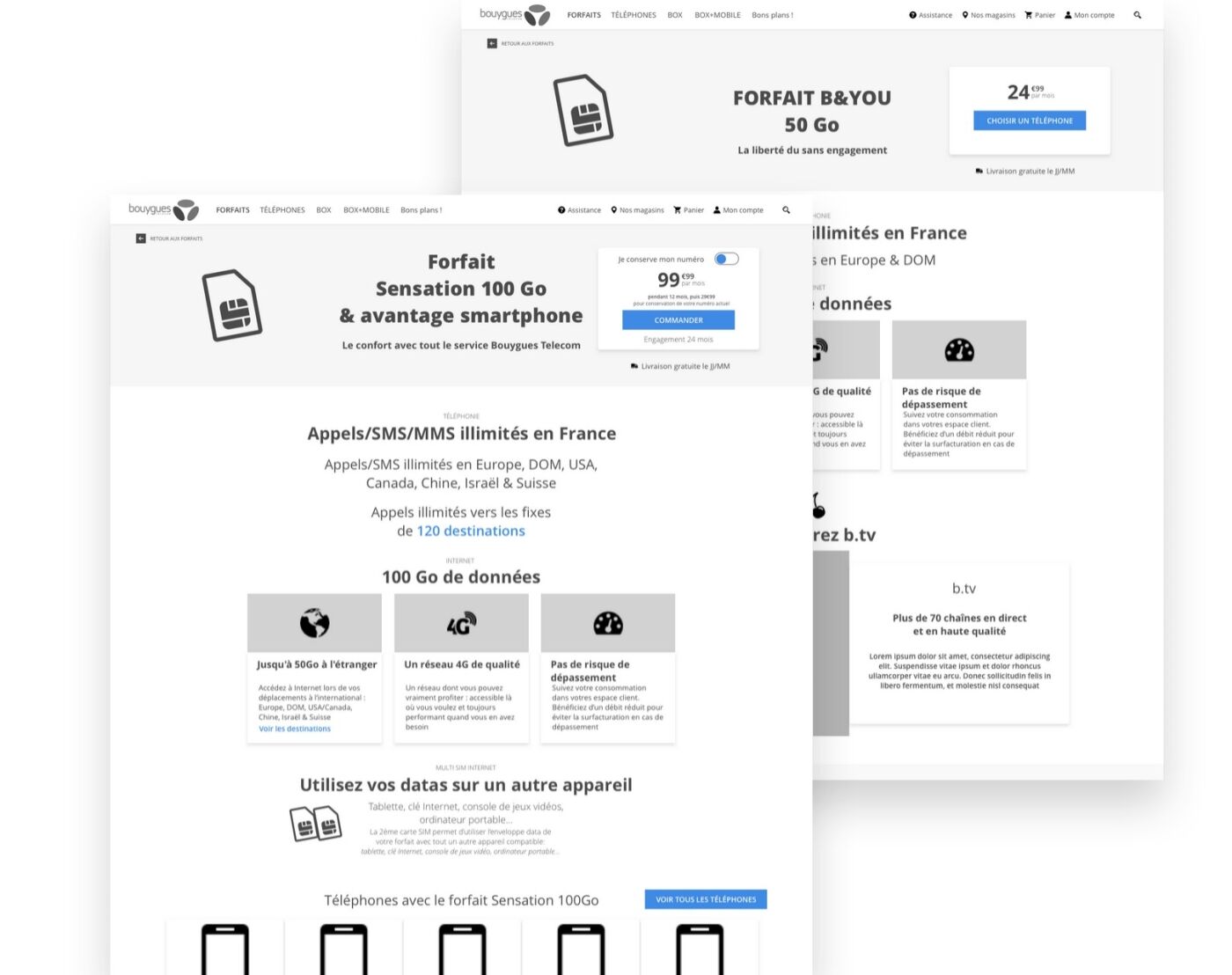
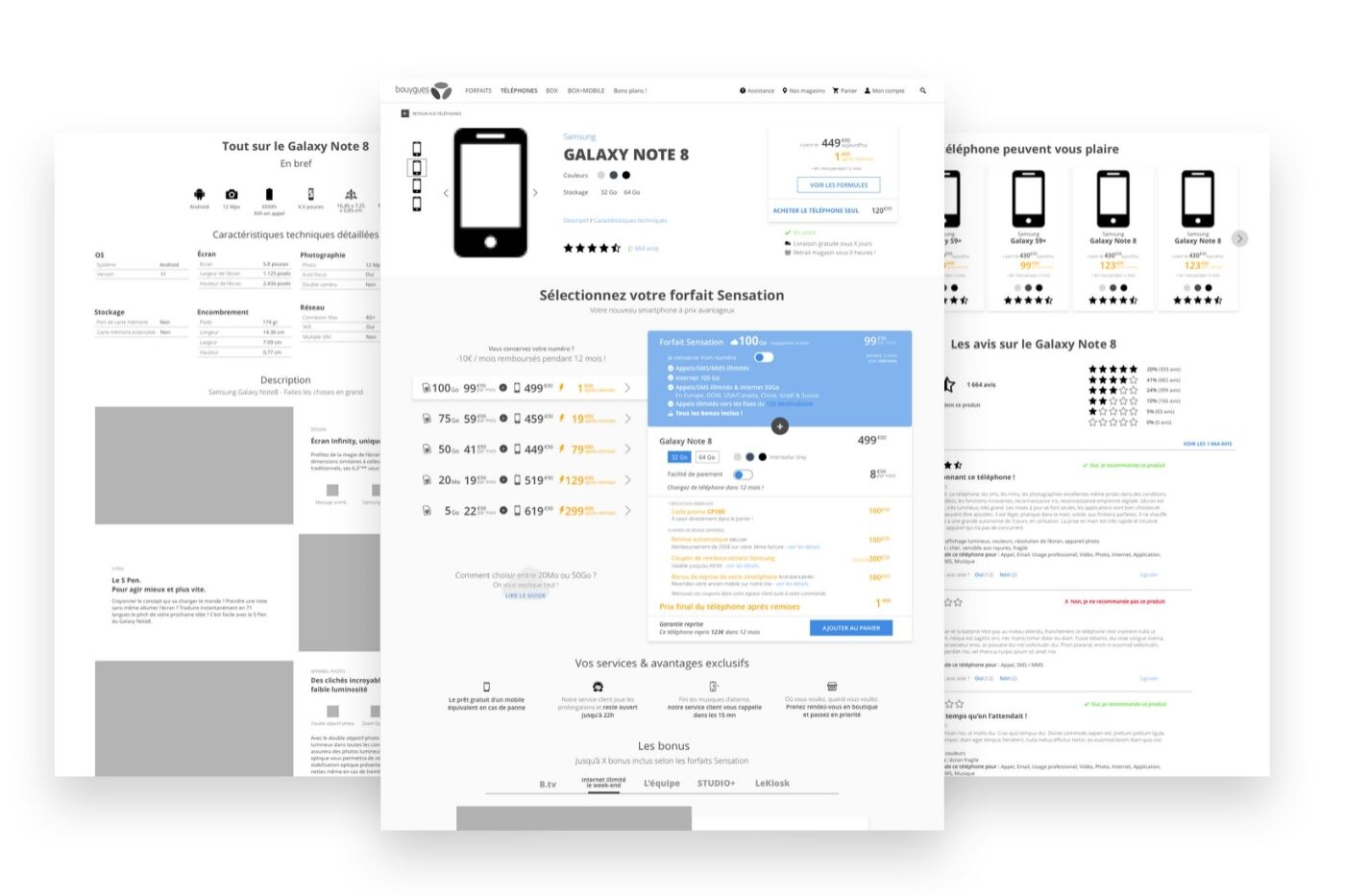
2 - La présentation des forfaits mobiles
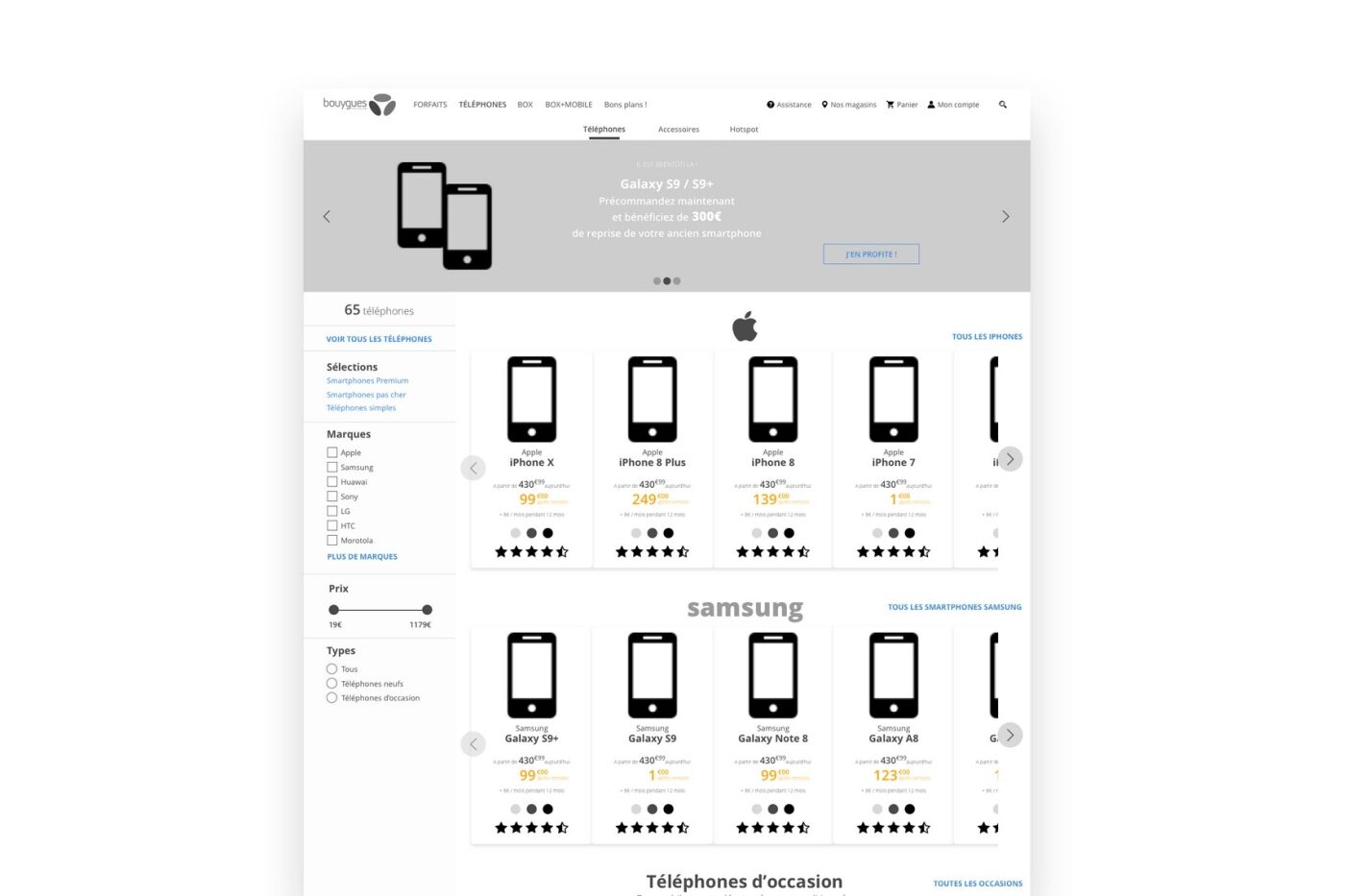
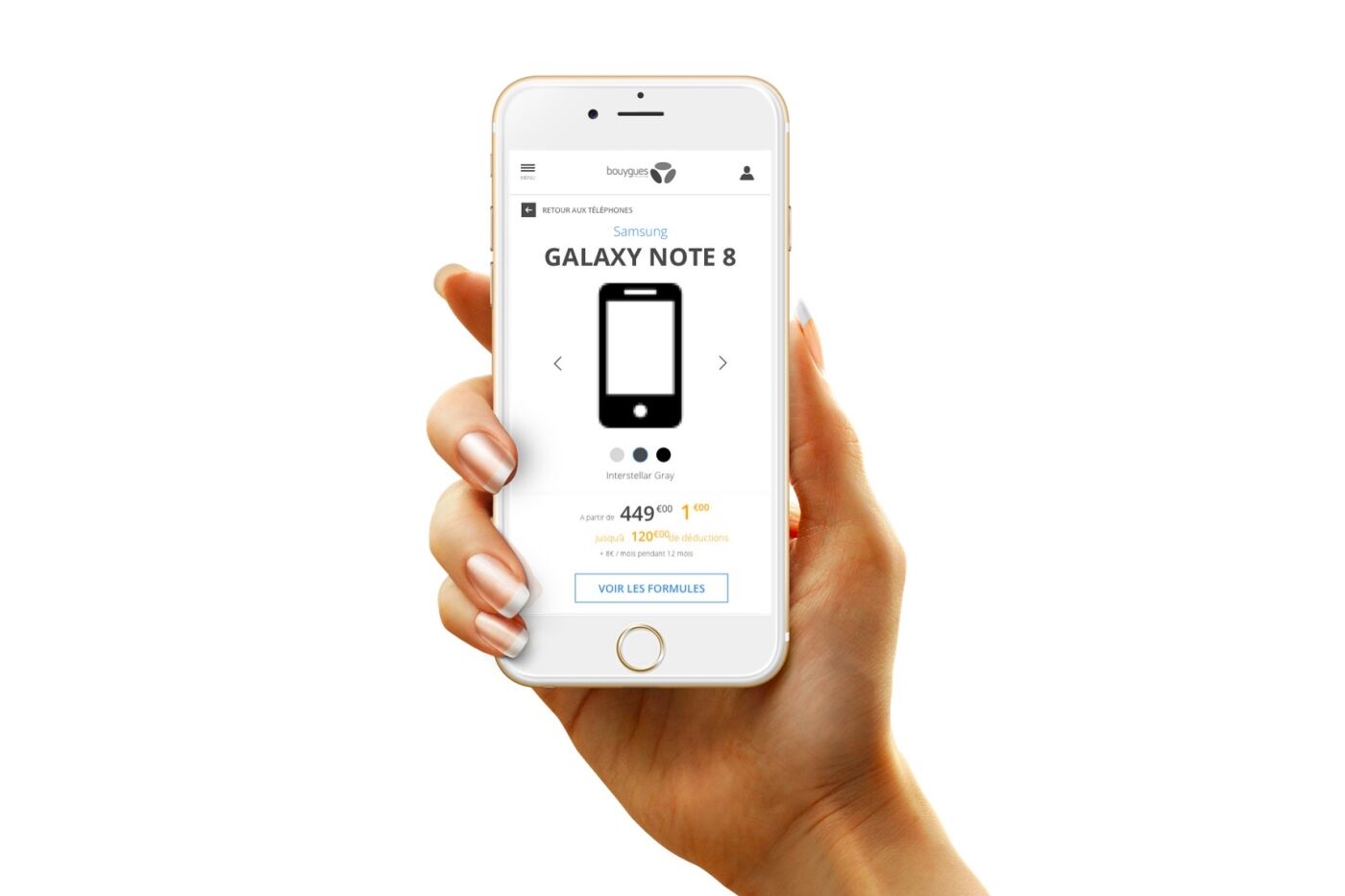
3 - Téléphone + Forfait
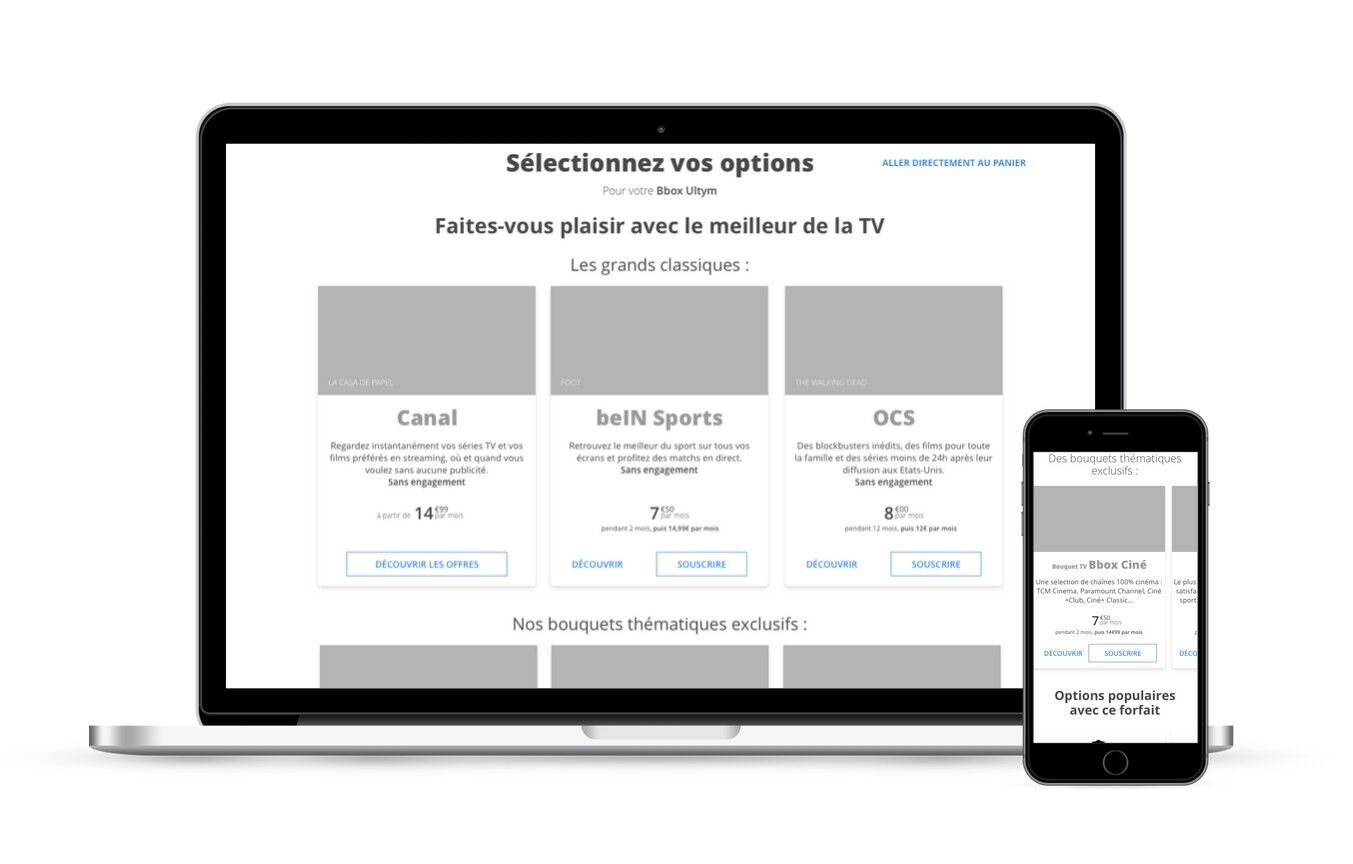
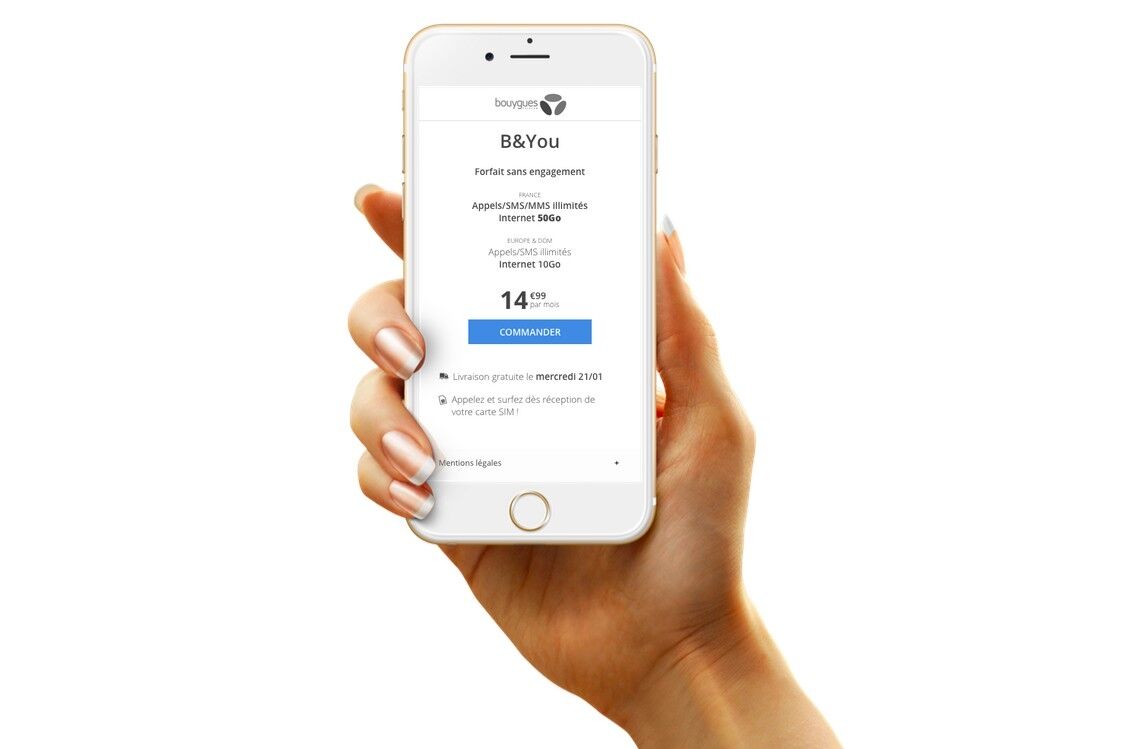
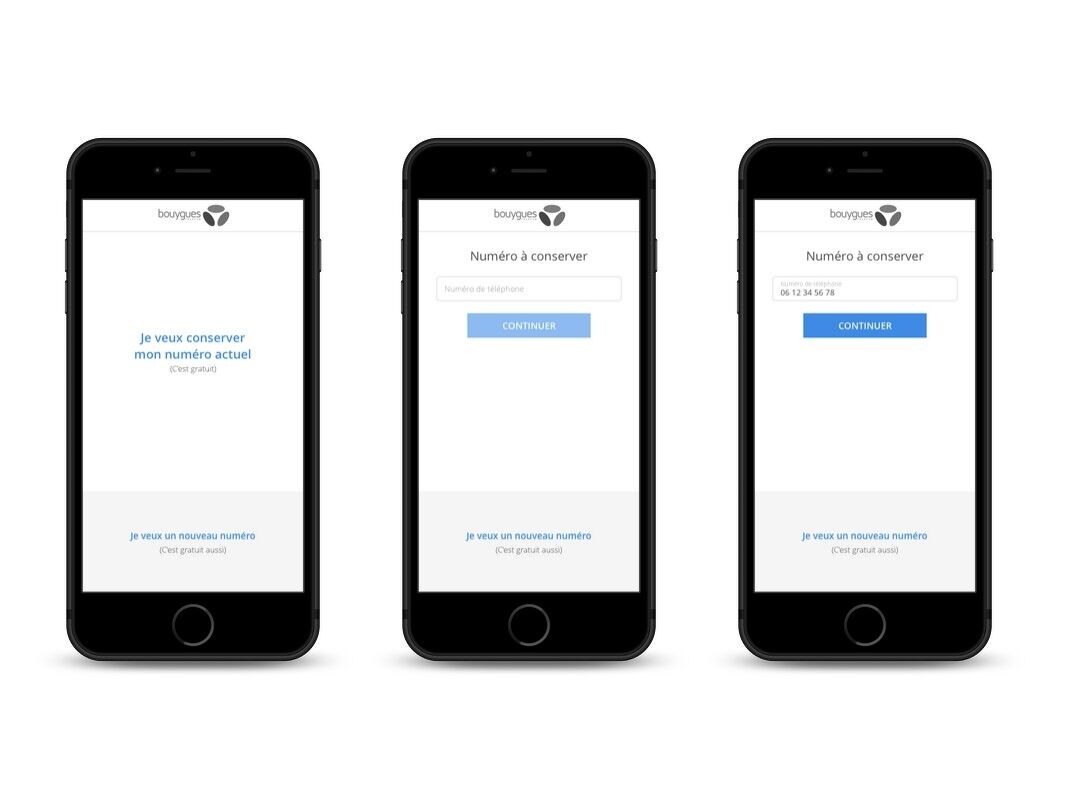
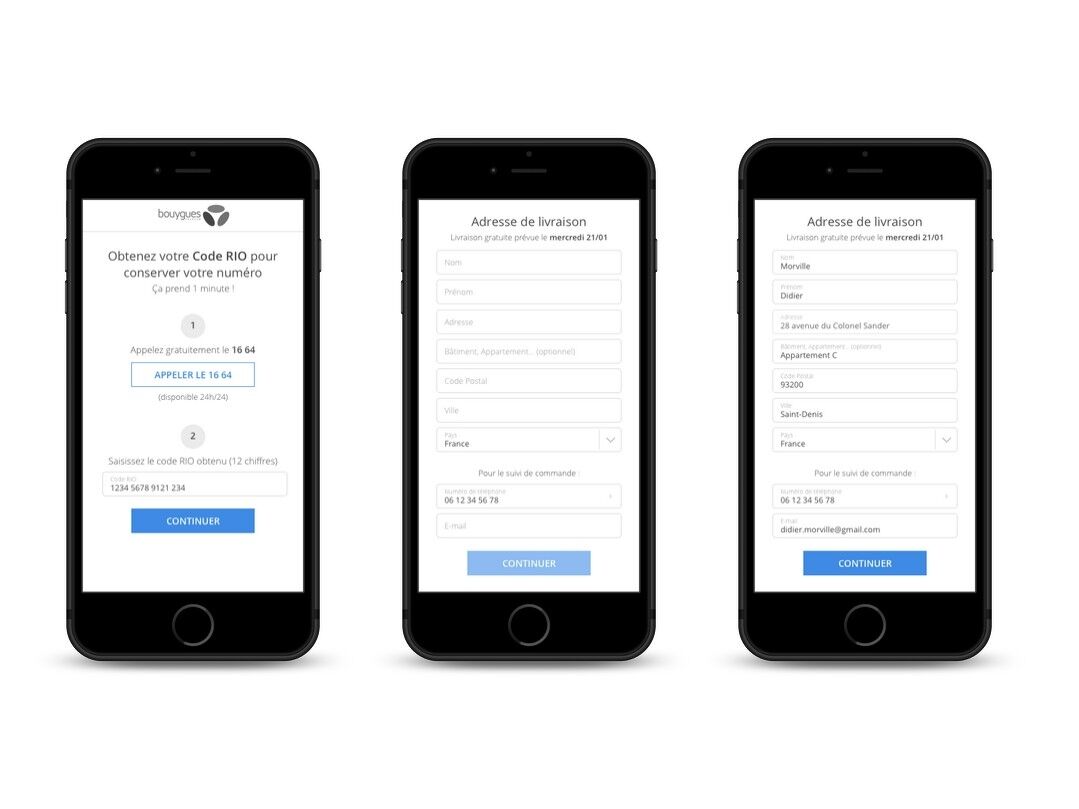
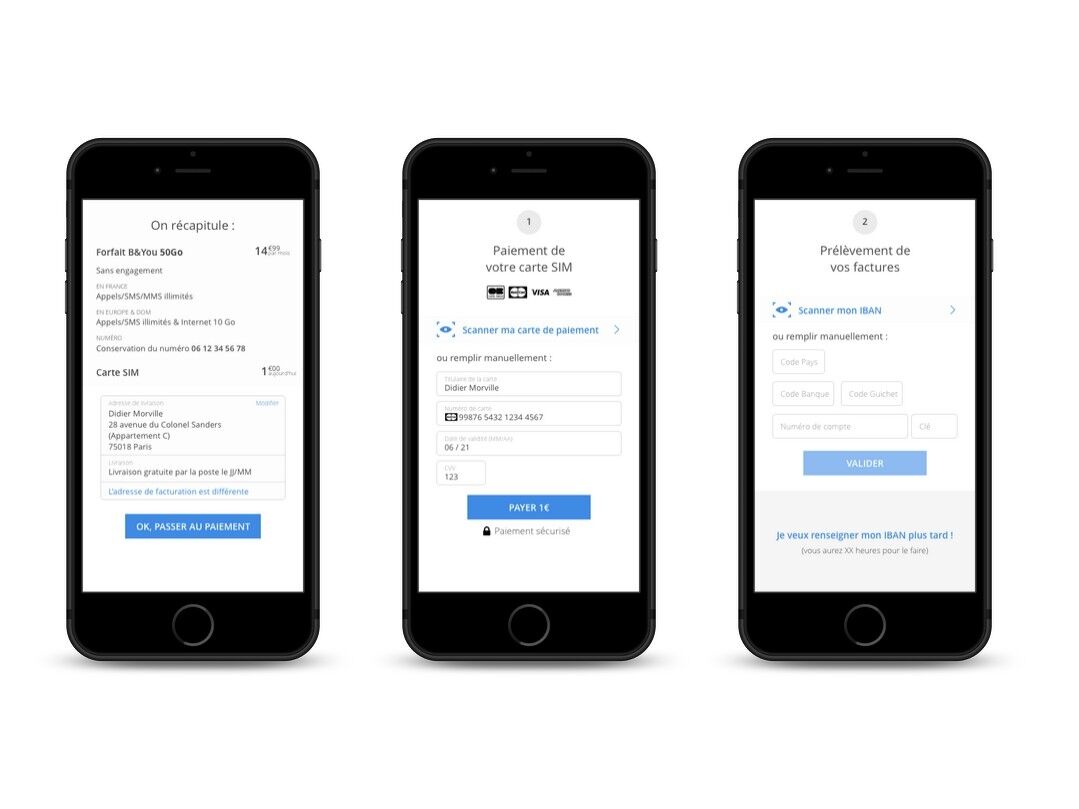
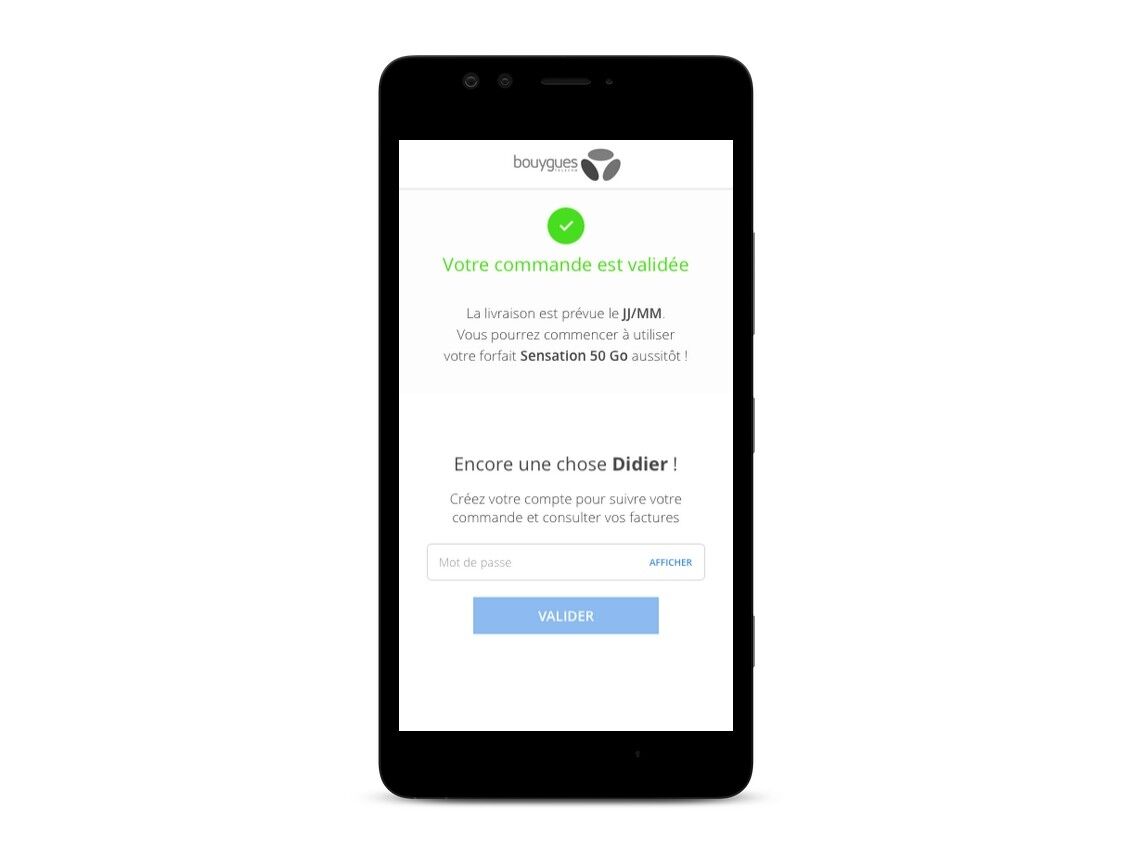
4 - Prototype de Progressive Web App (PWA) avec un tunnel simplifié