






-
Client
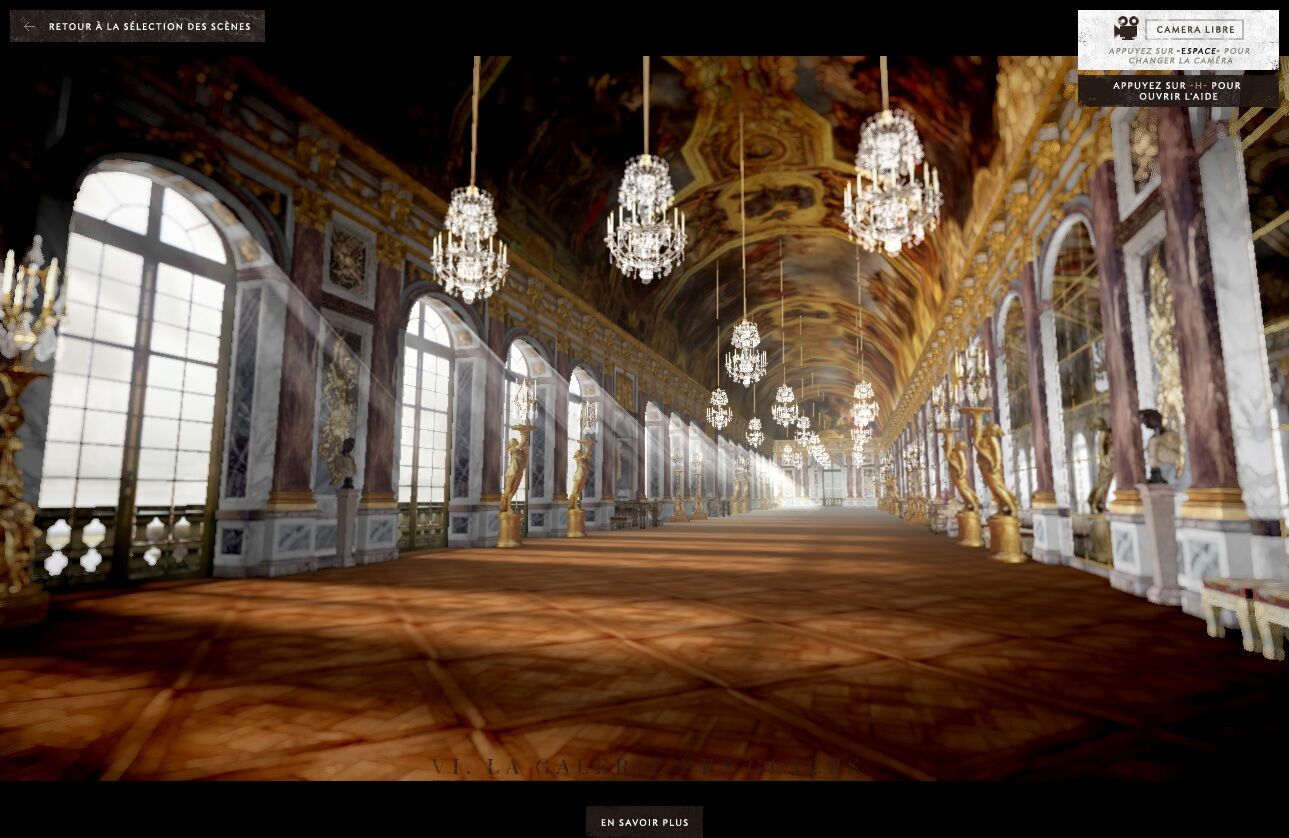
Google Cultural InstituteAnnée
2012

Maxime
Creative Coder à Paris (FR)
Agences
Make Me Pulse, Ogilvy, Black Negative, SuperGazol
Marques
Google Cultural Institute, FLorent Carmin, Nissan, Allianz, BETC, Nest, UBI, Elie Top, Barbara Opsomer, Booking.com, Hungaria, Converse